Humans use language to think and communicate, and when we think and speak about things and concepts in the world, we use names or labels to refer to those things. In other words, names are linguistic handles that refer to things in our speech and writing.
It’s usually pretty difficult to talk about something if it doesn’t have a name. In casual in-person conversations, you might be able to point to somebody and say “that guy” to refer to him, but of course this doesn’t work well in a written context (or when “that guy” leaves the room). Things in your application need to be named and labelled so that users can know where they are, what data they’re looking at, and what actions they can perform. Good names and labels help the user form a correct mental model. Clear and consistent naming is also important so that unambiguous instructions can be formulated, like “In the Search dialog, under the ‘Advanced’ tab, uncheck the ‘Case sensitive’ checkbox.”
What kinds of things are typically given names in software applications?
- “Places” such as pages, screens, dialogs, and tabs
- Menus
- Tasks (the names of tasks may not necessarily be exposed to the user in many applications, however)
- Controls such as buttons, icons, checkboxes
- Data elements such as fields and column headings
- Objects, classes, tables, records, files, and other forms of persistent data collections almost always need to be uniquely identified (though not all of these may be exposed to the user), and unique identifiers such as customer IDs or social security numbers could be considered to be names
- Domain-related or interface-specific concepts, constructs, and abstractions, such as “contribution limit” in a pension administration system, or “layer” in Photoshop
Names are used for differentiation between things. If two things are given the same name, then that name is ambiguous because it could refer to either of the two things. Imagine you work in an office where there are two people named John: John Smith and John Thompson. If your boss asks you to “please pass this letter on to John”, then without additional information, you can’t be sure which John your boss is referring to.
In other words, “John” is not a unique name within the context of your office. The name “John” is ambiguous because it could refer to either John Smith or John Thompson. To eliminate the ambiguity, you have to add enough “qualifying” information to uniquely identify the target. So “John Smith” would be ideal, but “John S.” or, say, “John in Accounting” would also suffice in this case.
Ideally, names are unique within the context in which they are used. You may know a Suzanne in your office and a Suzanne at your yoga studio. If someone from the office mentions Suzanne’s name, you’ll probably assume they’re talking about the Suzanne in the office, whereas if someone you know from the yoga studio mentions Suzanne, you’ll probably assume they’re talking about Suzanne from the yoga studio. Because of the two different contexts, you’re usually able to make a reasonable assumption about who is being referred to.
In software development, naming contexts are often called “namespaces”. If you were to make a list of all the names within a namespace, it is best if all the names are unique, because they can then all be differentiated from each other.
Here are additional guidelines and things to keep in mind when you are naming things in your application:
- Does the name accurately describe the target? For instance, a tab named “Address” is accurately named if the tab contains a customer’s address information. But if the tab is then redesigned so that the customer’s phone number and e-mail address are displayed, then “Address” no longer accurately describes the contents of the tab. Perhaps “Contact Details” might now be a more accurate title.
- Does the name unambiguously describe the target? If not, consider a different name or add adjectives to make the name more specific. For example, if you label a field “Profit”, is it clear from the context whether this refers to the gross or net profit?
- Consider whether the level of abstraction is suitable for your audience and context. The name “Universal Serial Bus” is an technically accurate name for hardware designers, but from average consumers don’t know and don’t care about what “serial” and “bus” mean; the context of computer architecture is irrelevant to consumers. “FireWire” is a better name for marketing purposes, because the name does not expose unnecessary technical details (and the rhyming and repetition in the name makes it more memorable).
- Names should be of a reasonable length, as excessively long names are hard to remember and time-consuming to read and write. On the other hand, don’t try to shorten a name to the point where it no longer clearly and uniquely identifies the target. Yes, abbreviating John Smith to JS makes the name shorter, and may be suitable in some particular context, but now JS referring to John Smith is no longer differentiable from, say, Jane Smith or James Schmidt or Jerry Springer (or perhaps even Javascript). Abbreviations and acronyms increase the chances of misinterpretation and so should be used with restraint, except for well-known or domain-specific cases that you’re certain your user audience will understand. For example, VAT for Value-Added Tax is a well-known acronym in the UK, but is unfamiliar (and probably irrelevant) to users in the US.
- Whenever possible, use existing standard terminology. If there are multiple synonymous terms for the same thing, like “Income Statement” and “Profit & Loss Statement” in accounting, choose one as the standard and use it consistently in your application.
- The first letter and first syllable, or the first word in a compound word, are the most strongly memorable and differentiable. Suffixes are the least differentiating and memorable.
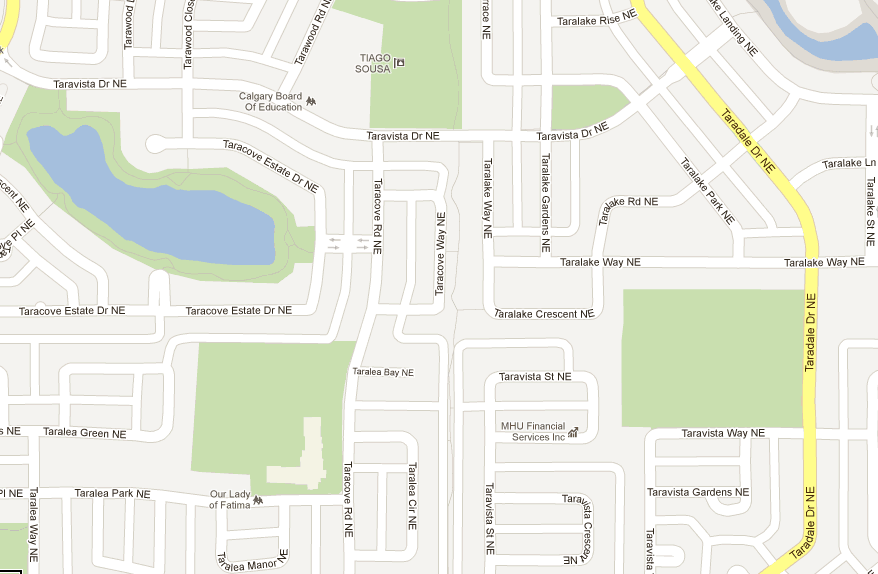
The sprawling city of Calgary, Alberta, Canada requires all streets within each demarcated suburban community to have names that begin with the same three letters. The Taradale suburb, for instance, is a maze of streets with names like Taradale Drive, Taradale Close, Tarrington Close, Tararidge Close, Tararidge Crescent, Taracove Road, Taracove Landing, Taracove Crescent, Taralea Park, Taralea Green, Taralea Way, Tarawood Grove, and Tarawood Lane. This can make finding a particular address while driving rather difficult. “Tararidge Crescent” would be a very unique name in a community with street names like “Bay Street”, “MacDonald Avenue”, and so on, but since all the names in the community sound nearly identical, the cognitive load of trying to remember an address and simultaneously compare it against virtually identical alternatives is challenging.
- Within each naming context, names should be consistent in terms of phrasing and capitalization. If you are choosing names for your tasks, for instance, having both “Add new customer” and “Customer editor” in the same list is awkward. The former with a verb and describes an action, while the other is a noun phrase that describes the “place” (screen, dialog, or page) where actions take place. Using the pair “Add new customer” and “Edit customer” would fix the problem. Likewise, “Add new customer” and “Edit Customer” are inconsistently capitalized. Yes, some people will not notice this sort of thing, but your more literate and attentive users will notice, and this kind of sloppiness does not inspire confidence.
- Human languages tend not to consider numbers to be names, but numbering systems like social security numbers, passport numbers, phone numbers, etc. are essentially a form of naming, as they are intended to uniquely identify something and differentiate specific things from other things within a context.
- For product names, distinctiveness and descriptiveness are important, and of course you’ll want to make sure that the name is available for domain name and trademark registrations. When selling internationally, try to ensure that the name is free of negative connotations in all of your markets. For example, “Siri”, the iPhone feature, sounds like the Japanese word for “buttocks”. And a “Mist” air freshener wouldn’t sell very well in Germany because “Mist” is German for “manure”.
Product names should also be pronounceable: given the name in written form, people should not have to ask, “How do you say that?” And when someone hears the name being spoken, it should be recognizable and the listener should ideally be able to spell it. If you had never heard of YouTube, but somebody said that name to you, would you interpret it as “YouTube” or “UTube”? Intentional spelling and punctuation variations like “Flickr” and “del.icio.us” can be distinctive but have the trade-off that people will be forever misspelling them. Also, be consistent with your branding; is the correct spelling Walmart, Wal-Mart, or WAL*MART? That retailer has itself used all three variations in different contexts.